“Soft Tangible Interaction Design with Tablets for Young Children” by Arita, Seo and Aldriedge
Conference:
Type(s):
Entry Number: 95
Title:
- Soft Tangible Interaction Design with Tablets for Young Children
Presenter(s)/Author(s):
Abstract:
As touch screen devices grow in popularity among consumers, so do their exposure to young children. Although the American Academy of Pediatrics publicly recommends a screen-free zone for children under 2 years old and the potential negative effects such as impaired motor skill development and decreased outdoor socialization, the amount of exposure to young children will continue to increase.
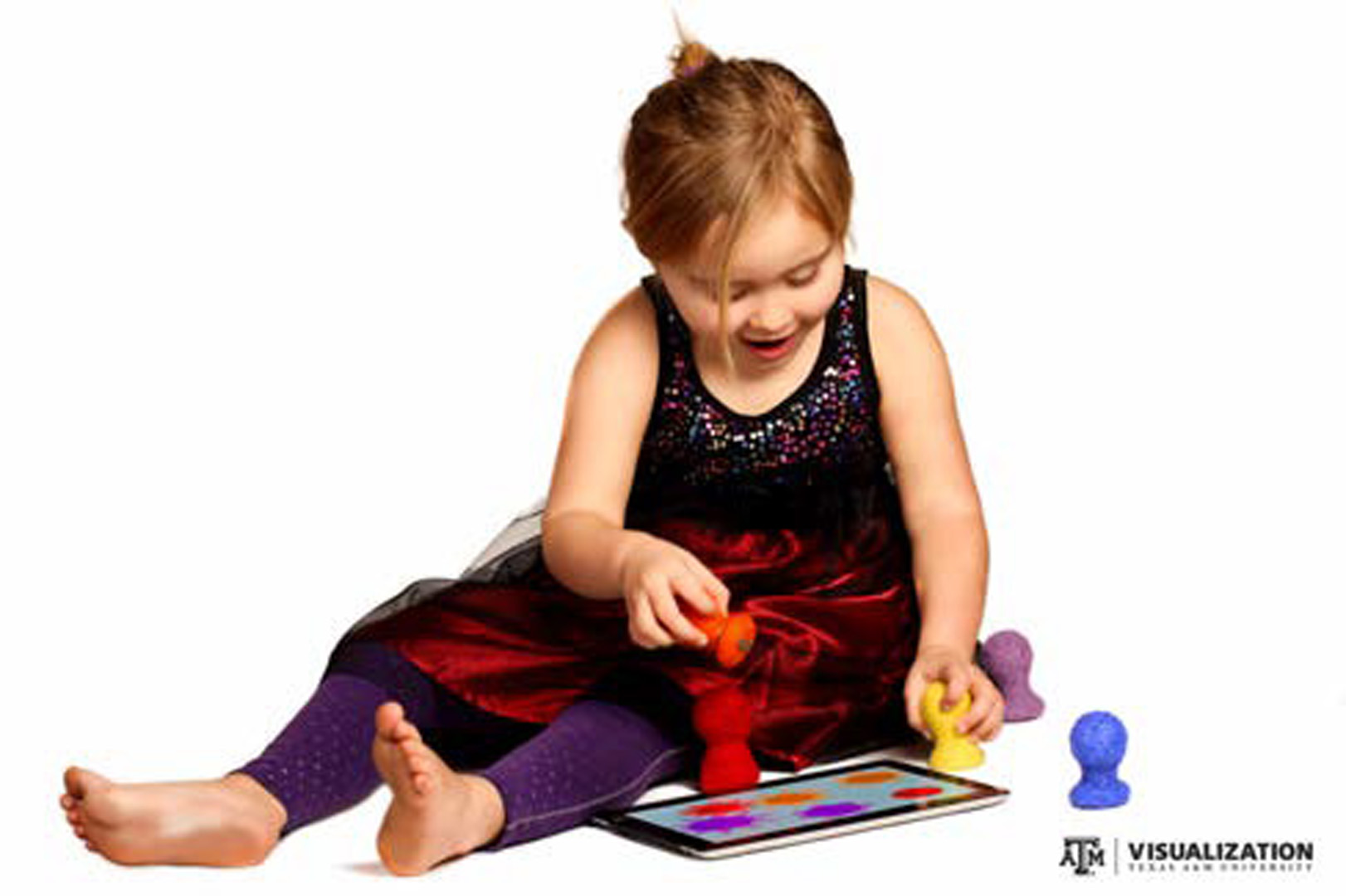
This leads to the question of how can we improve this current situation? In our research, we propose the idea of integrating soft tangible toys with an iPad, a popular touch screen device among tablet users. Prior tangible interaction research suggests that tangible components help enhance children’s spatial exploration, communication and collaboration, and strategy forming (Antle, 2012). The sensory experience for touch also plays an important role as the soft felt material of the object may help to influence the likability and emotional experience (Hornecker, 2011). Our research looks at how tablets when used with soft tangible objects could help learning development for toddlers and prekindergartners, as well as their engagement and enjoyment.
References:
- Antle, A. N. Exploring how children use their hands to think: An embodied interactional analysis, Behaviour and Information Technology, in Behaviour & Information Technology 32(9), Taylor&Francis, 2013.
- Eva Hornecker. Let’s Get Physical: The Role of Physicality in Tangible and Embodied Interactions. ACM interactions magazine vol. 18, iss.2 (March/April 2011), pp. 19–23.
- Kratz, S., Westermann, T., Rohs, M., Essl, G. CapWidgets: Tangible widgets versus multi-touch controls on mobile devices.