“Incorporating Principles and Examples from Art/Design and Film/Video into a CS Computer Graphics Course” by Owen
Conference:
Type(s):
Title:
- Incorporating Principles and Examples from Art/Design and Film/Video into a CS Computer Graphics Course
Presenter(s)/Author(s):
Abstract:
Introduction
Computer graphics is one of the most technology-dependent areas in computer science. Creating and storing realistic 3D images and animations requires substantial processing speed, main memory, disk space, and graphics display capability. Fortunately, we are in a field where incredible advances in these technologies are an accepted fact. Thus, I have changed my course constantly over the past few years.
A non-technology change that I have made is to incorporate established principles from art/design and film/video and into my computer graphics courses. Artists have been producing images for purposes of visual communication for over 10,000 years. They have established a rich set of principles and guidelines for image composition and have worked out many of the problems that have been faced in computer graphics. Similarly, film has a history of over 100 years and has added extensions and modifications to the art principles. Our computer science students can benefit from exposure to these principles. In addition to teaching them algorithms, we should teach them some of the aspects of visual communication. I also think that they would benefit from exposure to examples from art that illustrate some of our core principles.
In this paper, I will briefly describe the particular environment in which my course is taught and the changes within my course over the past several years. I will discuss how these principles and examples from art/design and film/video can be incorporated into a computer graphics course. Most of the examples given below are in HyperGraph, which is available in the Curriculum and Materials portion of the ACM SIGGRAPH Education Committee Web site (www.education.siggraph.org).
Background
Georgia State University is primarily a commuter university with approximately 24,000 students, many of whom live 30 to 45 minutes away from campus. The undergraduates have a sound mathematical background and are familiar with vectors and matrices. The prerequisites to the first graphics course include the first three computer science courses, covering programming principles and data structures in Pascal and Ada.
Many of our students work part time or full time. Almost all of the students have their own machines; almost universally these are IBM PC compatible machines. This leads to several constraints. First, I cannot force the students to use Java, C, or C++. Second, it would not be fair to the students to require them to spend a large amount of time on campus. They should be able to do most of the work at home.
Although the course material and teaching methods change every time I teach the computer graphics courses, my objectives have not significantly changed. These objectives include both computer graphics and non-computer graphics issues. The graphics objectives are that the students should learn about graphics systems, algorithms, and the process of creating graphical images. I have emphasized 3D graphics and the 3D graphics pipeline for several years, although I still cover 2D graphics algorithms. Although I cover different modeling methods, an emphasis has been on different image synthesis techniques.1 Perhaps this is because of my background in physical science, whereas someone who has a background in mathematics might tend to emphasize modeling techniques.
I have changed the projects for the students over a period of years, always adhering to the constraints mentioned above. Initially, I had students develop a scanline graphics system that culminated in display and manipulation of a simple 3D faceted shaded object such as a parallelepiped. Then GSU obtained a license for the RenderMan development system, and I began using this in my courses, in addition to the programming projects.
As computers became faster (with the introduction of the Intel 386 chip) it became feasible to teach ray tracing. Students developed a ray tracing program over the course of the quarter. I still used RenderMan, since I wanted the students to be able to compare scanline graphics images with ray traced images.
With the advent of VRML, I switched from RenderMan to VRML.3 Unfortunately, I have found that I need to periodically change my assignments as the students tend to copy the previous year’s assignments. Over the past year, I have used Larry Gritz’s
Blue Moon Rendering Tools (BMRT) program. This freeware package adheres to the RenderMan interface specification and creates both ray-traced and/or radiosity-based images. So, instead of writing a ray tracer from scratch, my students create Renderman RIB files and then use BMRT to render the images.This allows them to compare a system designed for high quality image output using global illumination methods (BMRT) with a scanline system designed for interactive speed (for example,
VRML).
GSU has recently revised its computer science curriculum so that the first programming courses are in Java and then C++.This means that in the near future I will be able to explore the use of other tools for programming assignments, such as OpenGL and Java3D.
My courses have also been changed in that I have incorporated principles from other, related fields. This is the primary topic of this paper and in the next few sections I will give examples of how I have done this.
Image Composition and Graphics Design
Our students are going to be creating graphical user interfaces (GUIs), Web pages, and computer images. Therefore, it is important that they understand some of the basic principles of design and image composition. A human computer interaction
(HCI) course might discuss these topics, but HCI courses usually emphasize cognitive aspects rather than the visual display aspects of interfaces. Some of the image composition topics that I cover include the following:
• General concepts such as: line and contour, value, shape, texture, space
(both positive and negative), color
• Unity and harmony
• Ways to achieve emphasis: contrast, tangents, isolation, shape, motion
• Ways to achieve balance including the concept of visual weight: value, color, shape, texture, position, eye direction
• Scale and proportion
• Repetition and rhythm
These can be somewhat specific to Web design4 or they can be more general.2,5,6,7 Scene composition is implemented in computer graphics by the choice of a virtual camera placement, orientation, and field of view. However, there are other aspects of camera usage that we can learn from film by looking at the purpose of different types of camera shots. For example, what is the purpose of a long shot versus a close-up? What are we trying to accomplish with these different types of camera shots?
P. Turner presented some similar ideas in the context of an art computer animation course at SIGGRAPH 98.8 For example, depth of field can be used to shift the emphasis from one character or area to another. In this first scene, the creature and Debbie are having an innocent conversation, with the center of focus and attention on them. Next, we switch to focusing on the evil alien as he covertly observes their conversation. (Both images are on the Conference Abstracts & Applications CD-ROM).
Lighting Considerations
In discussing the lighting of computer images, I use the example of lights from film and video, and how these principles can be applied to computer images.5,10 The different types of lights used in film (key light, fill light, etc.) are discussed. Then the kinds of lights available in CG systems, (point lights, distant lights, spotlights, etc.) are defined, and we discuss how we can use the CG lights to emulate the real lights used in film. The importance of lighting for scene composition and emphasis, is covered. We also discuss how different types of lighting can create different types of moods or emotional impact.
Using Examples from Art to Illustrate Computer Graphics Concepts
There are several places in my computer graphics courses where I incorporate examples from art. I do this to illustrate to the students that these are not really new concepts, but are problems that were long ago solved by artists. Here are some examples of this.
Perspective
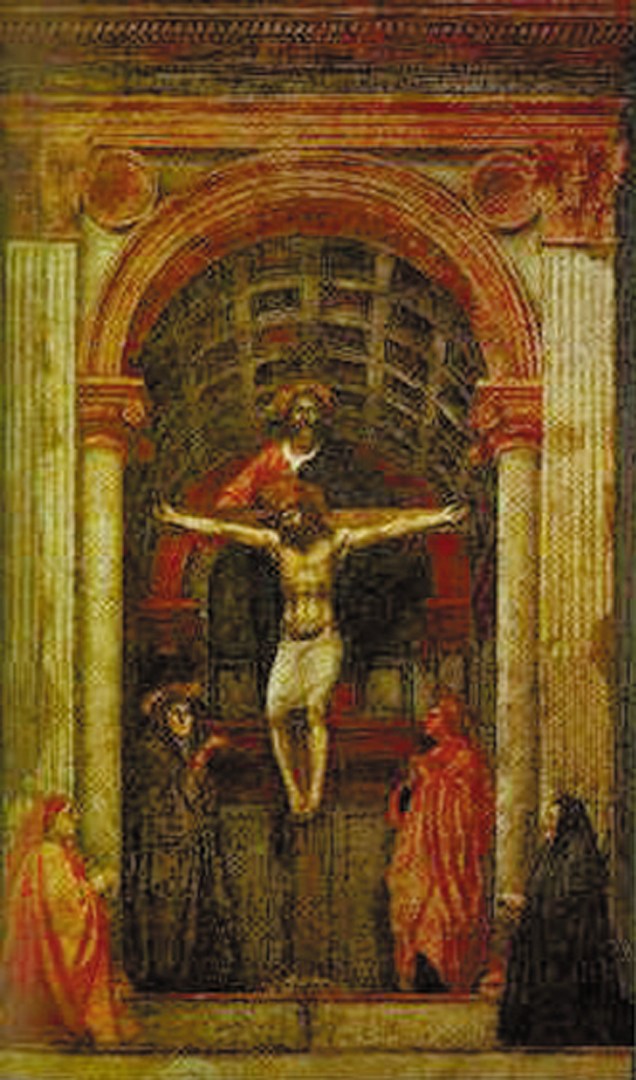
The architect Filippo Brunelleschi discovered linear or scientific perspective during the Italian Renaissance. 2,11 This allowed artists to use geometric methods to project a 3D space into a plane. Massacio was the first painter to use this technique, and I use his painting, along with other examples from art, as shown in illustration 1.Two other examples I use (with the images on the CAA CD-ROM) are as follows: a painting (The Piazza of St. Mark, Venice) done by Canaletto in 1735-45 in one-point
perspective; a painting (Sunlight in a Cafeteria) in two-point perspective by Edward Hopper (1958).
Another example illustrates how well-known classic CG images were inspired by art. The environment depicted on illustration 2 was inspired by the painting Lady and Gentleman at the Virginals, by the 17th century Dutch painter, Jan Vermeer. Illustration 3 is the original, painted in 1662-65. Vermeer is well known for the depiction of light in his paintings. A modified radiosity solution was ray traced to produce the specular highlights on the floor. The image is from the 1987 paper “A Two Pass Solution to the Rendering Equation: a Synthesis of Ray Tracing and Radiosity Methods” by John R. Wallace, Michael F. Cohen, and Donald P. Greenberg. The image appeared on the cover of ‘Computer Graphics: Principles and Practice’ by Foley, van Dam, Feiner, and Hughes.
Contrapposto
Another example is in the modeling and posing of human figures. Here we can use examples from sculpture. Early sculptures of human figures, while anatomically correct, appeared stiff and unnatural. The classical Greeks progressed to where they were able to model the human form in a nonsymmetrical, relaxed stance that appeared much more realistic. This is described by the Italian word “contrapposto” (counterpoise).This technique was lost during the Dark Ages and rediscovered by Donatello during the Italian Renaissance. All images can be viewed on the CAA CD-ROM; they are from Mark Harden’s art archive.
There are three examples that I use (with the images on the CAA CD-ROM): here is an example of Egyptian sculpture from about 1920-1880 B.C.12 Notice the unnatural stiffness of the figure. Here is an example of Greek sculpture from about 440 B.C. Notice the nonsymmetrical, relaxed stance, which appears much more natural. Here is Donatello’s David from 1444-46. As with the Greek statue above, it is relaxed, non-symmetrical, and realistic.
Conclusion
Going beyond a computer graphics course that is purely algorithms by teaching computer science students aspects of visual communication, imported from other but related fields, is something we should seriously consider. Our students benefit from an exposure to elements of art history because they see that artists, painters, sculptors, and filmmakers have encountered and solved many of the same problems that we find in computer graphics.