“Exploratories: An Educational Strategy for the 21st Century” by Simpson
Notice: Pod Template PHP code has been deprecated, please use WP Templates instead of embedding PHP. has been deprecated since Pods version 2.3 with no alternative available. in /data/siggraph/websites/history/wp-content/plugins/pods/includes/general.php on line 518
Conference:
- SIGGRAPH 1999
-
More from SIGGRAPH 1999:
Notice: Array to string conversion in /data/siggraph/websites/history/wp-content/plugins/siggraph-archive-plugin/src/next_previous/source.php on line 345

Notice: Array to string conversion in /data/siggraph/websites/history/wp-content/plugins/siggraph-archive-plugin/src/next_previous/source.php on line 345

Type(s):
Title:
- Exploratories: An Educational Strategy for the 21st Century
Program Title:
- Electronic Schoolhouse (Classroom)
Organizer(s)/Presenter(s):
Description:
What computer-based learning environment will students of all ages be immersed in five, 10, or 20 years from now? And how can we best prepare for learning and teaching in that environment? These questions may be partly answered by obtaining a deep understanding of Web-based (or whatever succeeds it) interactive learning that engages a broad range of human capabilities.
The Exploratories project, an interactive Web-based educational research project at Brown University, uses the introductory undergraduate computer graphics course as a testbed to address the following challenges:
• What goes into effective interactive Web-based learning modules?
• How can such tools be most effectively deployed?
• What categories of the learning environment can benefit most from this approach?
Exploratories
An exploratory is a computer-based combination of an exploratorium and a laboratory that embodies an approach to learning by experimentation and investigation, in the tradition of Kay1 and Papert.2 It provides multifaceted, interactive microworlds that
model objects, phenomena, and concepts, and that exhibit appropriate behaviors when interacting with the student.
Our current implementation embeds Java applets in a hypermedia framework that (a) provides an immediate context for both the individual applet and for the larger conceptual frame of reference, and (b) enables students and teachers either to work within the framework provided or to place the applet in an environment of their own choosing.
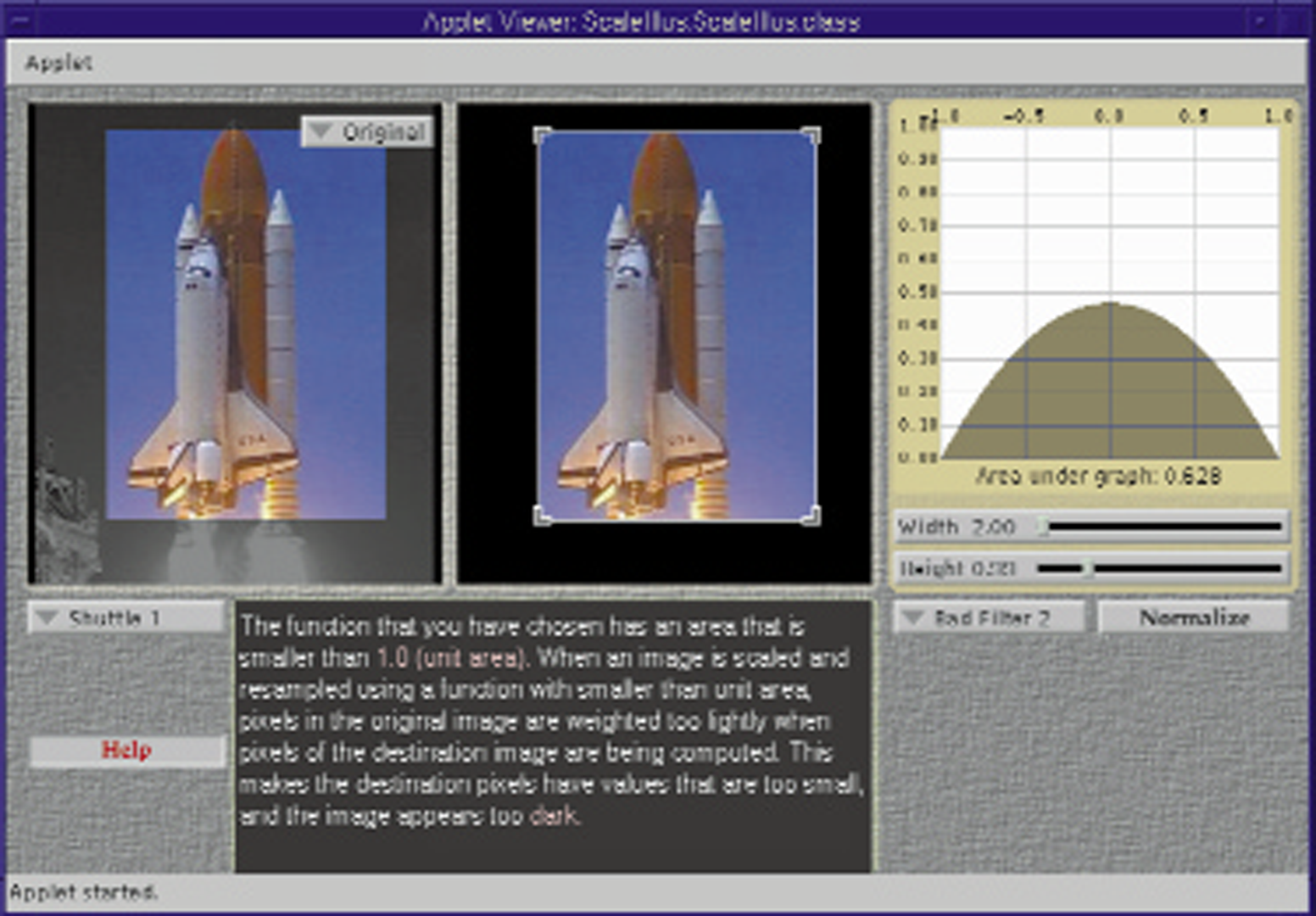
For example, one set of exploratories, which develops an intuitive feeling for the signal-processing aspects of color vision,3,4 has been used by teachers around the world within their pre-existing curricula. Another set of exploratories, which teaches basic concepts of additive and subtractive color mixing,4 is being used in our computer graphics course as classroom demonstrations, in assignments, and for self-directed learning.
Project Context
The context of the Exploratory project both reflects and reinforces the flexibility of the project approach described above. Because the Brown Computer Science department has long-standing programs for undergraduate research and teaching assistantships,
our resources include eager young developers who combine imagination, energy, and intelligence with a sound technical base. These students work under the guidance of faculty, staff, and older students who provide domain and development expertise. The
constraints include the heterogeneity of student-developer experience and platforms, the multiple ways in which we use the exploratories, and the episodic (and sometimes unpredictable) nature of undergraduate availability.
The Design Strategy Handbook
The ultimate goal of the project is to understand the patterns, in Alexander’s sense that underly effective Web-based interactive education and to transmit that understanding through an interactive, Web-based Design Strategy Handbook that is itself an example of what it teaches. This handbook will present the results of our research in the form of guidelines, rules-of-thumb, worksheets, and patterns to guide teachers and educational material developers through a process of analysis of their context, needs, and resources; development of strategies and plans; and finally deployment of effective, finely tuned materials.
Handbook Topic Examples
We are currently mining our own experiences as well as those of other Web-based educational project designers6,7,8 for patterns in the areas of user interface design, pedagogy, interactivity, Web-based information structure design, and component-based software. Our initial analysis has focused on optimal applet granularities and on the process through which we develop user interface widgets.
Granularity
Granularity, by which we mean the conceptual scope of an exploratory, has significant impact on the rest of the design process; fine granularity usually leads to multiple, single-featured applets, whereas coarse granularity tends to produce complete applications that demonstrate several related ideas. We have found that the fine-grained approach has many benefits for reducing development costs, enhancing reuse, and supporting flexible teaching and learning strategies.
User Interface Widgets
As an example of the process of developing user interface widgets, we have documented the entire sequence of decisions, results, and analyses involved in deciding what kind of widgets to use to represent vectors for a set of basic linear algebra exploratories. This documentation will be exploited later in looking for patterns of effective UI design for different categories of exploratories, and is part of the very preliminary version of the Design Strategy Handbook.
Future Work
The fluid, asynchronous, fragmented, and open nature of the Web as an environment forces us out of the fixed formats we have been used to in our classrooms and labs, and provides invaluable experience in rethinking educational goals, strategies, materials, place, time, and space. Our hope is that some of the patterns and strategies we develop in response to this environment may prove flexible enough to provide a foundation for working with the radically changed environments that students, of all ages, will be immersed in five, 10, or 20 years from now. To further this goal, we will: extend our testbed to other courses in computer science, the sciences, and the humanities; continue to investigate the work of others in this area;6,7,8 and explore adaptations of our current work to semi-immersive environments, such as the Responsive Workbench, and fully-immersive environments, such as the Cave.