“Sketching Layouts Over Time” by Donoghue
Conference:
Experience Type(s):
Entry Number: 12
Title:
- Sketching Layouts Over Time
Program Title:
- Designing Technology
Organizer(s)/Presenter(s):
Description:
Sketching offers an intuitive form of data compression, one in which visual ideas can be quickly expressed. Means for communicating design ideas to a computer should be as straightforward and as expressive as freehand sketching: the system should allow for rapid creation of alternative visual ideas, expressivity, and ease of use. Electronic sketching allows the user to capture the act of sketching: speed, pressure, and tilt of the stylus reflect the motions of the hand during sketching, offering a new means for capturing stylistic solutions to communication problems.
In this electronic medium, the “page” is no longer 2D or 3D. It also contains the added dimensions of time, and is perhaps more accurately described as a “substrate layer” upon which marks are made and interpreted. In this new medium there is no established visual language; however, we can begin to extrapolate traditional graphic design methods into this dynamic environment.
The system described here is both a gestural and line notation interface that employs a gestural visual language defined for the domain of graphic design. The goal of this prototype system is to explore aspects of communicating visual qualities of elements (such as text on a page) through the articulation of sketching gestures, and controlling the dynamic behaviors of these elements in an intuitive, expressive way. The “substrate layer” upon which the sketch is made understands the implications of these marks. Sketches are interpreted in terms of their geometric, spatial, haptic, and temporal qualities. A grammar for interpreting the sketch components as syntactical objects and their physical and temporal properties is defined using conventions from the domain of graphic design.
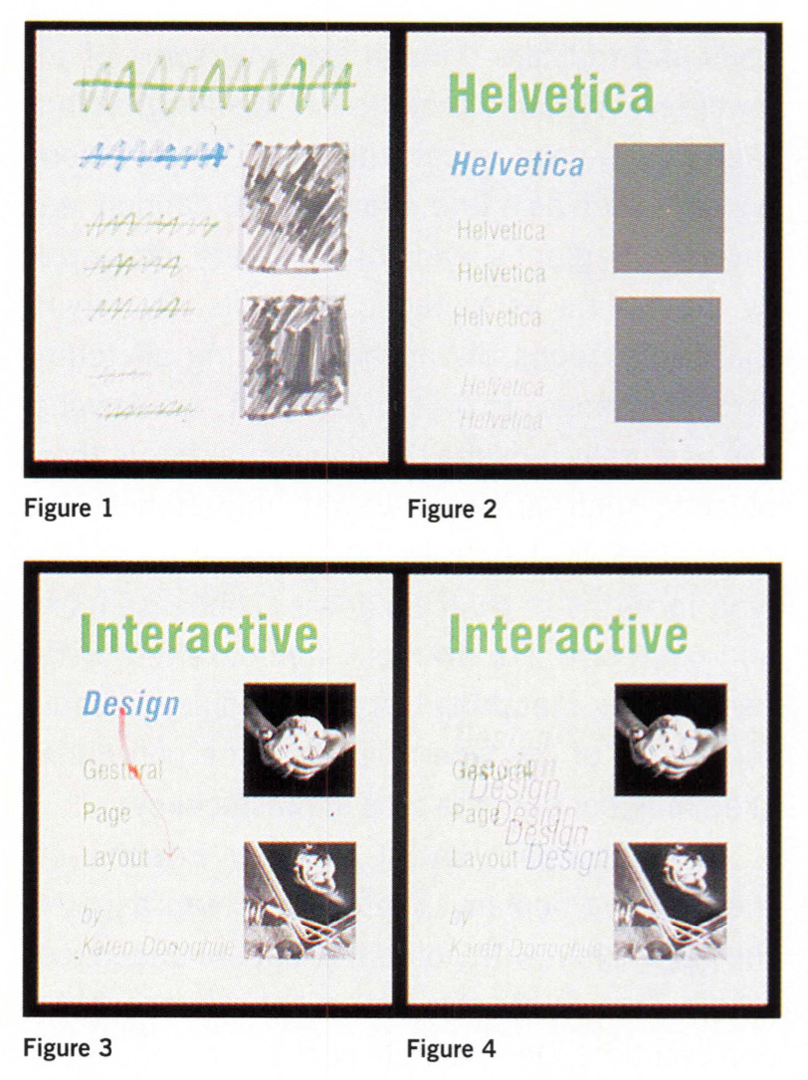
Designers typically begin to visualize ideas by means of thumbnail sketches. These early sketches represent loosely-defined ideas or “visual markers” that can stand for high-level representations of elements of the design. This abstraction away from detail allows the designer to focus on higher-level information in the design. Our prototype systerm allows the designer to rapidly create thumbnails and indicate through gestures some of the lower-level visual information in the design. While sketching a page layout, this might include components such as a title, main image, caption, and several paragraphs, each of which are recognized by the system as syntactical objects. By varying the articulations of the hand during sketching through changes in pressure and tilt, the designer can gesturally indicate the visual qualities of these objects, such as visual weight, importance, and focus. Textual objects are interpreted as canonical type in terms of their boldness, condensedness, and point size. For example, force exerted by the hand during sketching is interpreted as indicative the weight of the type: the tilt of the pen during sketching controls the type’s translucency.
Our static page layout grammar extends into the dynamic domain. The designer can annotate the page layout with notations that are understood to imply temporal behaviors, or behaviors that happen over time. One example might be to use sketching to indicate that the image on the page should follow a path to the right edge of the page and shrink over time, indicating velocity and translucency change using variations in acceleration and pressure expressed through the stylus. In this way, the temporal behaviors of the objects on this dynamic page are “roughed out” by means of rapid sketches without requiring explicit storyboarding techniques or mathematical equations.
The proliferation of electronic newspapers and interactive books will require design tools that enable designers to easily control temporal behaviors of objects on multidimensional “pages.” Methodologies employed by graphic designers provide a model for the way in which these new electronic document layouts will be designed. These methods include the use of rapidly-made thumbnail sketches and prototypes. Temporal behavior of the objects on these pages, such as the way an article “fades” as its content becomes obsolete, can be “roughed out” very rapidly using information implicit in the way the thumbnail sketches are made. This system provides a designer with a fast, intuitive, and expressive means for denoting objects, as in a page layout, whose syntactical and semantic qualities are understood to have stylistic meaning. Additionally, it provides a rapid means for denoting temporal and dynamic relationships and behaviors of these objects.
This research was performed under the direction of Muriel Cooper at the Visible Language Workshop, MIT Media Laboratory. This research was sponsored by Paws, Inc. and Hewlett-Packard. The designer would especially like to thank Candace Obert for assistance in the software development of this system.